Temple University’s College of Liberal Arts needed a way to quickly unify the content and design for their overall web presence. I created a simple development and editorial workflow as allowed a small team to launch 40 new websites in a year. 🕸
A System of Legacy Systems
When I started on this project, there was a team of 5 copy writers and developers tasked with maintaing and updating content on all 60+ websites. Trying to keep up with different versions of Drupal, WordPress, SharePoint, DreamWeaver, DIY PHP, plain HTML, and more easily becomes a pain — not to mention the security nightmares and the difficulties of training people to use 50+ different content management systems.
Taking into account problems of the existing system, we set out to build a new system of sites that was secure, easy to maintain, and consistent. More imporantly, these new sites are designed to follow good readability and accessibility standards.
Less is More
Each of these sites can contain 100s of pages, many of which contain outdated, hard-to-find, or duplicated information that is up-to-date elsewhere. Additionally, we have found that the content of most of these sites were did not contain what people were looking for. There is actually a very relatable XKCD #773 comic about this that highlights the problems with many university websites:

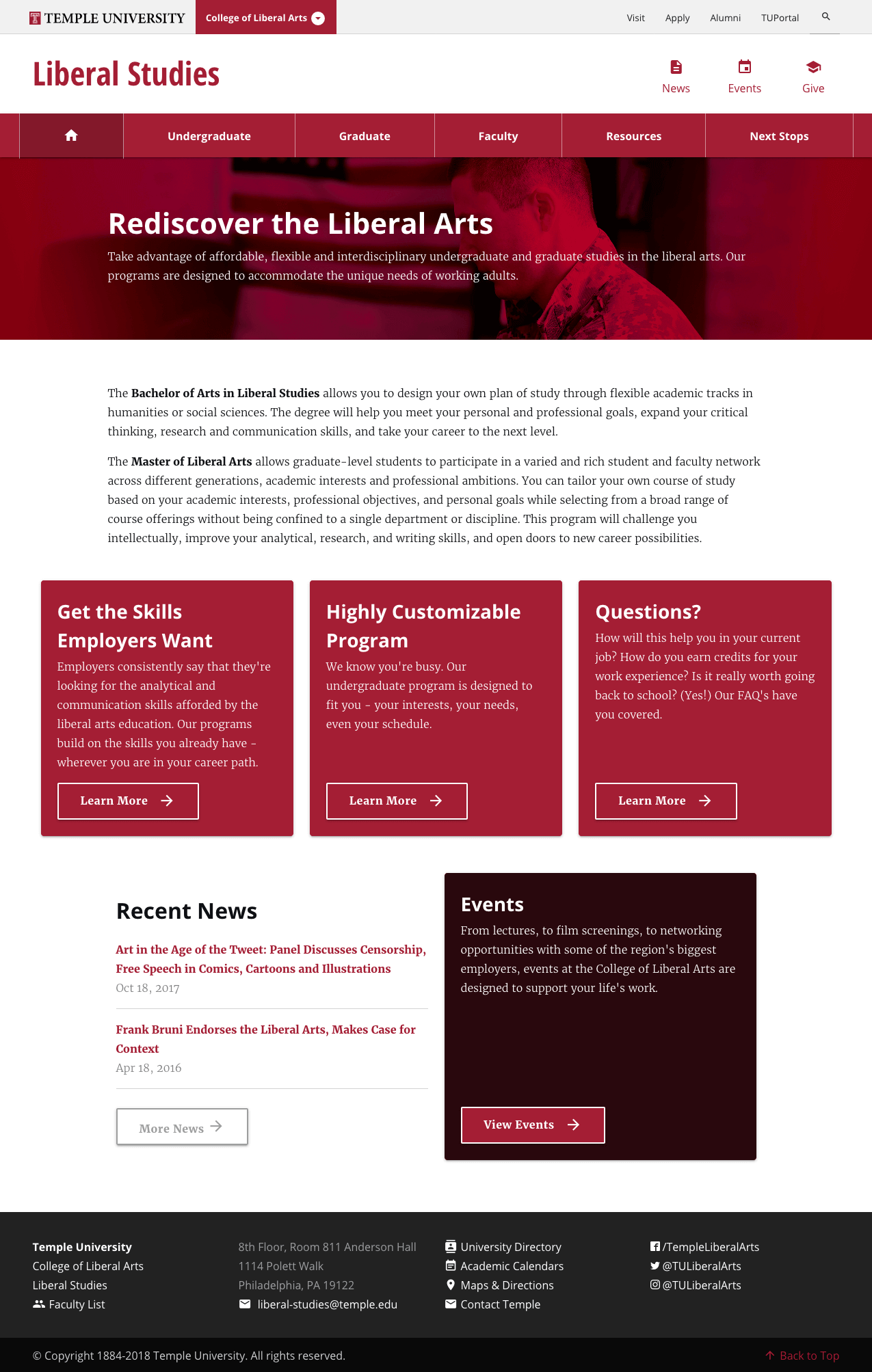
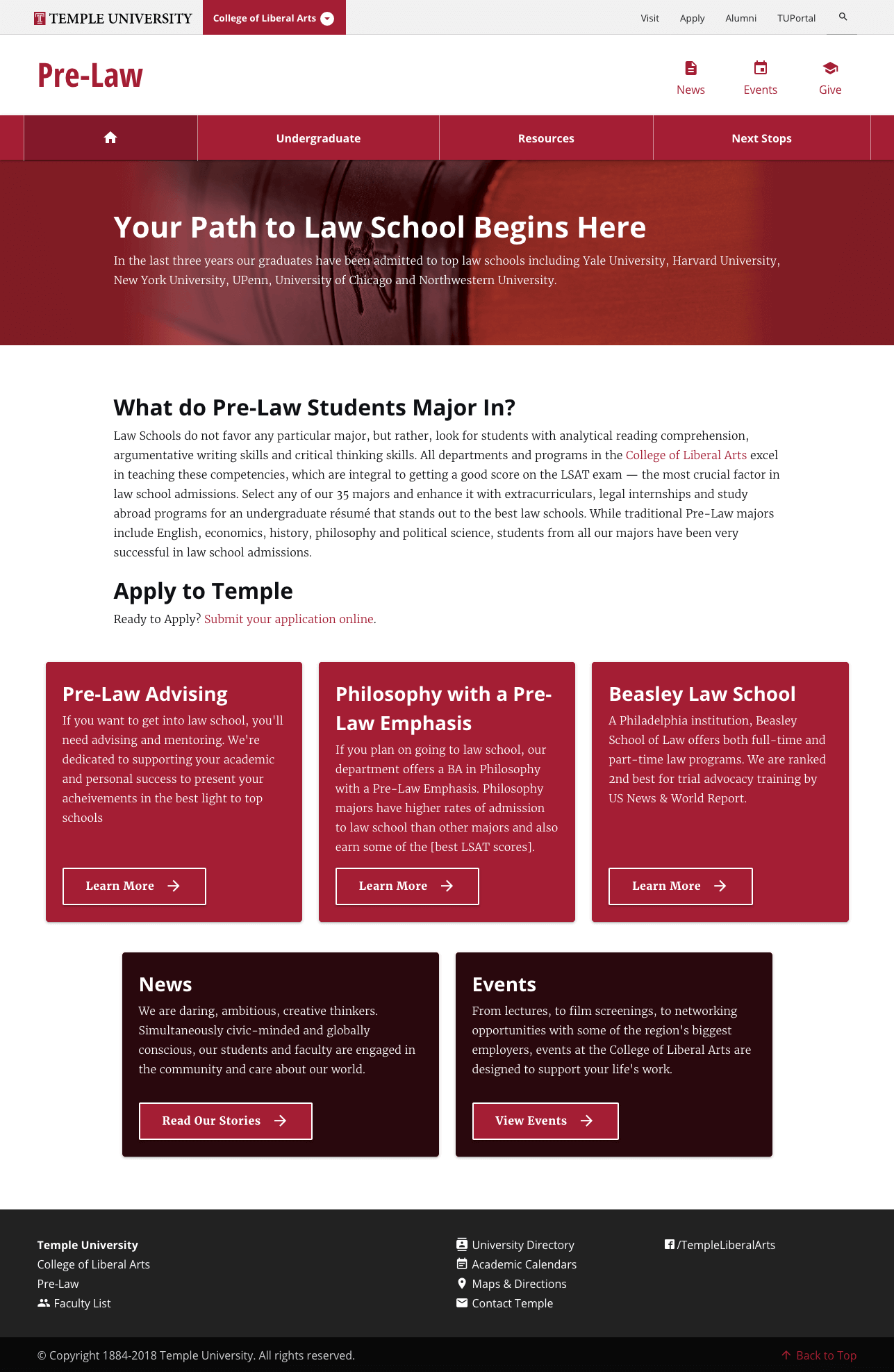
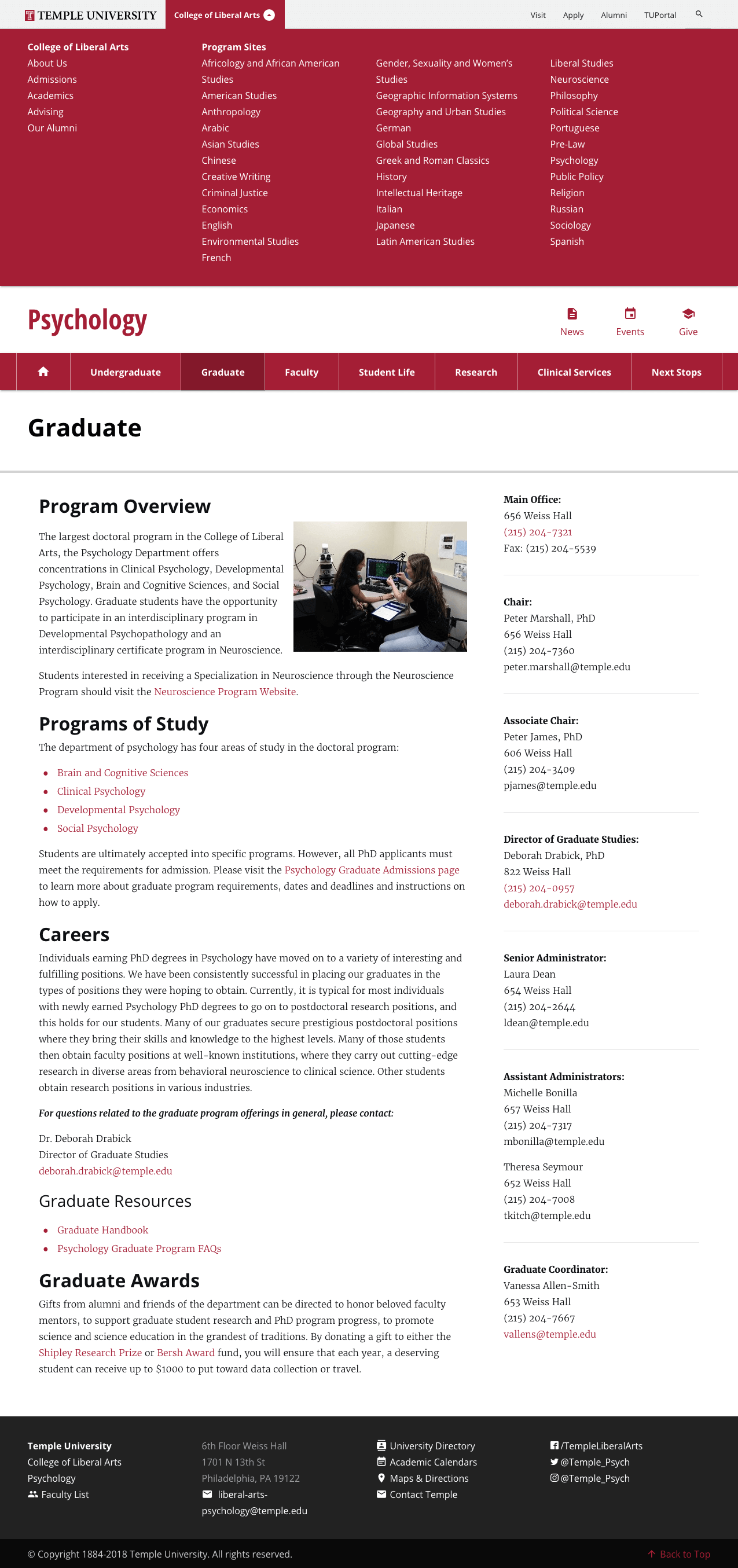
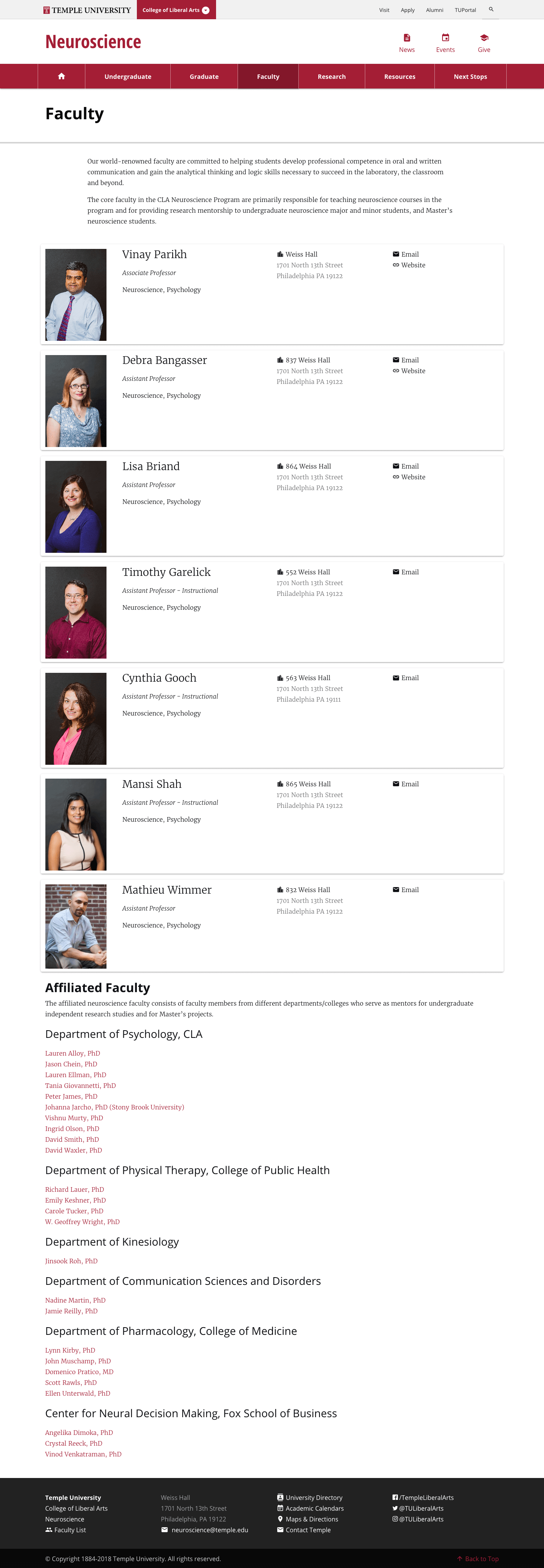
We identified 8 areas of content that most programs had in common and used it as a starting point for pages: Homepage, Undergraduate Studies, Graduate Studies, Study Abroad, Research, Faculty Lists, and Resources/Next Stops. Information such as News, Events, and Media Mentions are more can be found in an external university-wide data source that is regularly maintained and listed on the homepage. This vastly reduced the average number of pages on each site, reduces information compexity for visitors, and makes it significantly easier for the copy writers to keep the site up-to-date.
20-300
Pages per site before redesign
~5
Pages per site after redesign
Relevant content about the University can be found in the footer:

Additionally, we limited the customization options available to each site. The use of a limited set of editing tools and customization options allows for copy writers to very easily edit the site, but not go too overboard when it come to placing content.
The simplicity of the content structure has allowed a small team to for over 40 sites in a year - that’s nearly a new site going live every week!
Mantaining Sanity in “The Stack”
:warning: Warning: technical jargon ahead!
I architected a backend solution that is transparent, extra secure, and low-cost to host/maintain. The sites consist of static content generated using Jekyll, and deployed to Amazon Web Services S3 buckets. A central Jekyll theme applied to each site ensures that all sites are consistent in appearence.
Thanks to the growing popularity of Jekyll, web copy writers have a choice between content management systems. The sites have been tested on and works on Prose.io, Siteleaf, Forestry, and Nelify CMS.
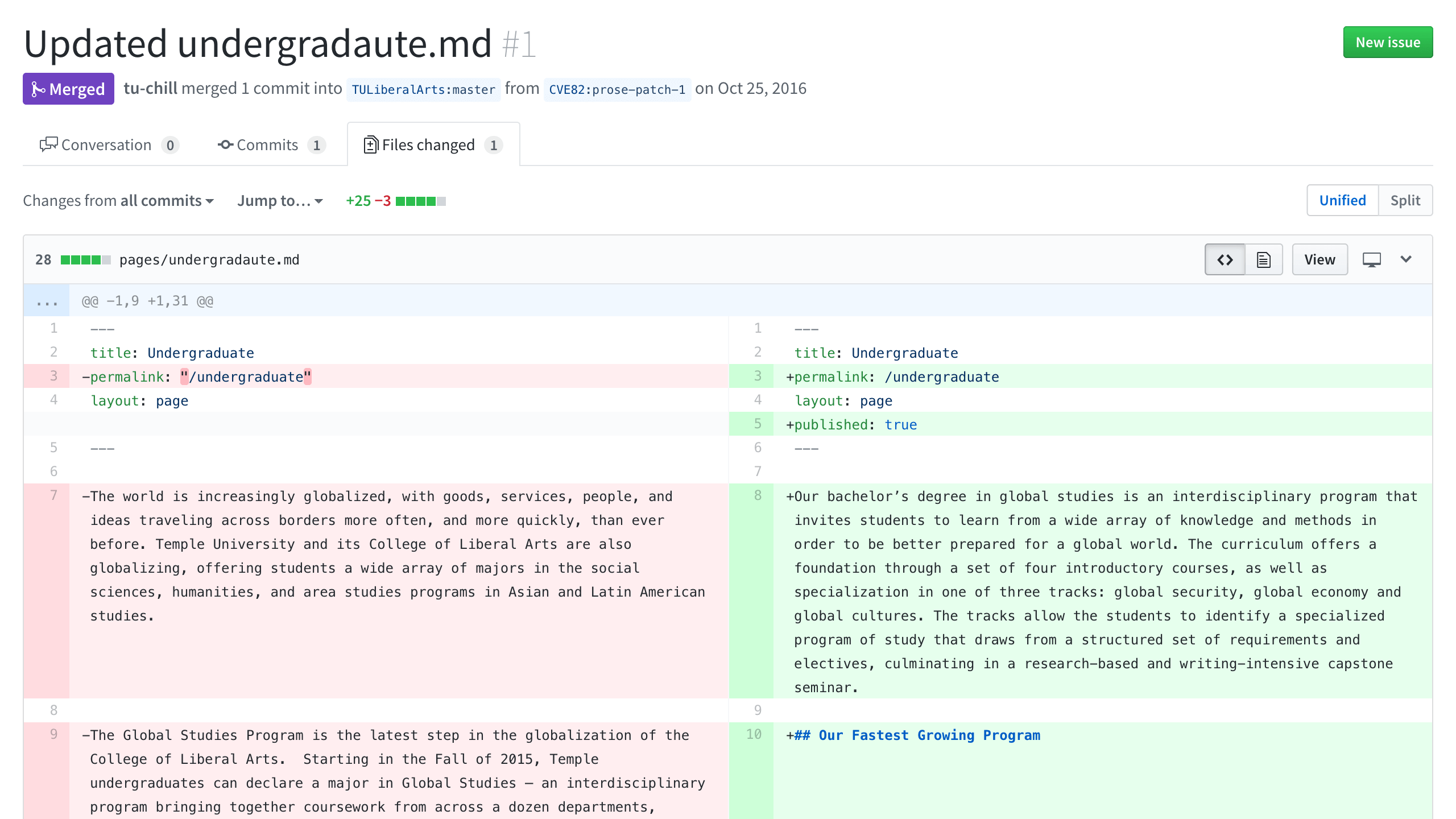
Each site has its content stored in GitHub in markdown files. The editorial workflow is as easy as creating a GitHub Issue or Pull Request (edit request), which allows teams to work on proposed changes before they go live.

Open Source
The best part of this project is that everything is open source! In case you skimmed through the whole thing and missed it, the theme and individual sites are open source at :octocat: GitHub.com/TULiberalArts. If you find a bug or want to improve a site, pull requests are always open!